「Meta Description」が重要な理由

「Meta Description」ってご存知ですか?
昔から、Webサイト制作ではWebサイト自体には表示されない、
- Meta Title メタ・タイトル(Webサイトのタイトル)
- Meta Keyword メタ・キーワード(Webサイトのキーワード)
- Meta Description メタ・デスクリプション(Webサイトの説明)
の3つ(他にもありますが)のメタタグを使うことが当たり前でした。
今回は、Meta Descriptionの重要性について説明したいと思います。
メタタグ
Meta Title(メタ・タイトル)
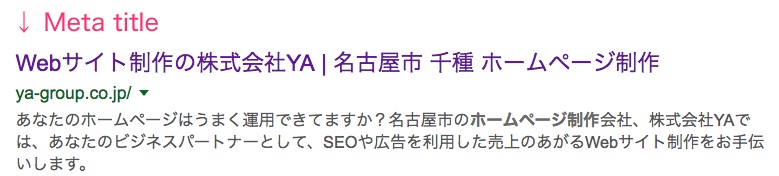
例えば、Meta Title(メタ・タイトル)であれば、次の画像のようにブラウザのタブやウィンドウに表示されます。
![]()
また、検索で表示されるWebサイトタイトルにもなるため、SEOでも重要視されています。

ここに検索で優位にしたいキーワードを含めることで、検索結果にも反映されやすくなります。
Meta Keyword(メタ・キーワード)
Meta Keywordは、近年注目度が下がっています。
もともとMeta Keywordは検索エンジンにWebサイトの重要キーワードを教えてあげる役割を果たしていました。
しかし、近年Googleなどの検索エンジンの技術向上により、Meta Keyword無しでもサイトの内容を解析できるようになりました。
これにより、 サイト内のコンテンツが充実していなければキーワードを設定しても意味がない状態となっており「設定しても効果が薄い」と言われています。
今回の主題 Meta Description(メタ・デスクリプション)
さて、今回の本題、Meta Description(メタ・デスクリプション)です。
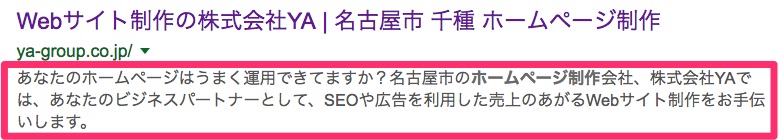
これは、Meta Titleよりもひっそりと利用されています。ここです↓

検索結果に表示される、サイト説明がMeta Descriptionです。
Meta DescriptionのSEO効果は現在意見が割れており、検索結果には意味が無いことも多いそうです。(検索エンジンの方向性によるので、今後より有効になる可能性もあります。)
しかし、Meta Descriptionは非常に重要なのです。
設定しないと……
Meta Keywordは設定しなくとも影響はありませんが、Meta Descriptionは影響がでます。
なぜなら、設定しないと検索キーワードの周辺の文章が抜粋表示されるからです。

上記はAdobeさんのヘルプページの検索結果です。Descriptionに設定がない場合は、上記のようにページの一部が抜粋されて表示されています。
先ほどの例はヘルプページですのでMeta Descriptionの設定は必要ありませんが、もし企業のトップページが上記のように表示されると、サイト説明の意味を失うでしょう。
キーワードが目立つ

先ほどのこの画像は「ホームページ制作」で検索した結果です。「ホームページ制作」が太字で表示されているのが分かるでしょうか。
先ほどのようにMeta Descriptionが空欄の場合は自動的にキーワード付近が表示されますが、自分で入力している場合は、キーワードがあれば太字表示され、キーワードがなければ目立たないまま表示されます。
全くキーワードが含まれていない場合、そのまま次の順位のサイトへ目移りするため、Meta Descriptionを設定する場合は、訪問する方がどんなキーワードで検索するかを意識するとよいでしょう。
文字数は?
もともとサイトの説明のため機能上の制約はありませんが、Googleの検索結果に表示される文字数は約120文字です。これ以上長くしてもSEO上の効果は無いため、120文字以内でWebサイトの説明を入力しましょう。
まとめ
Webサイトへ誘導するためのサイト説明 、Meta Description の重要性について記事にしてみました。私自身、気になるキーワードで検索した際に、Meta Descriptionに全く太字が含まれていないとスルーすることがあります。私自身も含めて、訪問者目線に立って設定できると良いですね!
